Vector vs. Bitmap
Vector vs. Bitmap images Explained
Images and illustrations are some of the most powerful and versatile tools a graphic designer has. In the field of computer-generated images, there are two main types: vector images and bitmap images.
Of course, professional designers do not need a reminder of how to use those types of images. But, beginners sometimes get confused.

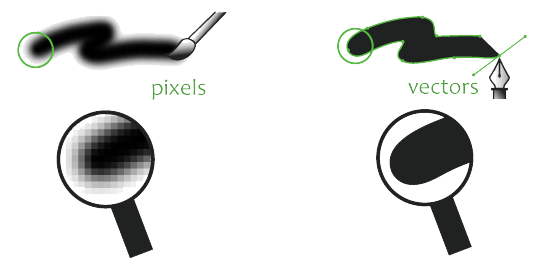
Vector and bitmap (also called raster) images are two different types of digital images. Vector images are made up of lines and curves that are defined by mathematical algorithms, while bitmap images are made up of a grid of pixels.
Vector graphics are generally better for creating layouts because they can be scaled to any size without losing resolution. This means that you can create a vector graphic at a small size and then scale it up to a larger size without it becoming pixelated or blurry. Raster graphics, on the other hand, can become pixelated or blurry when they are scaled up.
Some of the pros of vector graphics include:
- They can be scaled to any size without losing resolution.
- They are resolution-independent.
- They are typically smaller in file size than raster graphics.
- They can be edited easily, with the ability to move, resize, and manipulate individual elements of the image.
Some of the cons of vector graphics include:
- They are not as well-suited to displaying complex photographic images as raster graphics are.
- They can require more computing power to render, which can make them slower to display on a screen.
Some of the pros of raster graphics include:
- They can be used to represent complex photographic images with a high level of detail.
- They are generally easier to work with than vector graphics because they do not require the use of mathematical algorithms.
Some of the cons of raster graphics include:
- They can become pixelated or blurry when they are scaled up.
- They are not resolution-independent, so they may not print as well at high resolutions.
- They can be larger in file size than vector graphics.


Vector vs Bitmap: When should designers use them?
Here are some examples of projects where vector images are the best option and others where bitmap graphics are more suitable.
When to use vector graphics?
Designers should use vector images when they need to create scalable graphics that need to be resized, such as logos, icons, and other graphics that will be used at different sizes. Because vector images are made up of lines and curves defined by mathematical algorithms, they can be scaled to any size without losing quality. This makes them ideal for creating graphics that need to be resized, such as logos or icons.
Vector images are also typically smaller in file size than bitmap images, which makes them easier to share and download. They are also resolution-independent, which means that they can be printed at any resolution without losing quality.
However, vector images are not as well-suited to displaying complex photographic images as bitmap images are. Because they are made up of lines and curves, they cannot capture the same level of detail as a bitmap image can. This makes them less suitable for photographs and other images with subtle shading and color variations.
In summary, designers should use vector images when they need to create scalable graphics that need to be resized. They should use bitmap images for displaying complex photographic images with a high level of detail.
For designers seeking cost-effective tools, exploring free vector graphics software can be an excellent starting point for creating scalable graphics like logos and icons.
When to use bitmap images?
Designers should use bitmap images, also called raster images, when they need to display complex photographic images with a high level of detail. Because bitmap images are made up of a grid of pixels, they can capture a wide range of colors and gradients, which makes them ideal for photographs and other images with subtle shading and color variations.
Bitmap images are also a good choice for web graphics because they can be easily compressed to reduce file size without losing too much quality. This makes them faster to download and display on the screen.
However, bitmap images are not as well-suited to creating scalable graphics as vector images are. Because they are resolution-dependent, they can become pixelated or blurry when they are scaled up, which makes them less suitable for creating logos or other graphics that need to be resized.
In summary, designers should use bitmap images for displaying complex photographic images with a high level of detail, and for web graphics where file size is a concern. They should use vector images for creating scalable graphics that need to be resized.

Vector vs. Bitmap: Which is better for Graphic Design?
There is no definitive answer to this question because the best type of image to use in a graphic design project depends on the specific usage.
Designers should choose the type of image that is best suited to their specific project needs. For example, if they need to create a logo that will be used in different sizes, a vector image would be the best choice. On the other hand, if they need to display a photograph with a high level of detail, a bitmap image would be the better choice.

Share this Post